

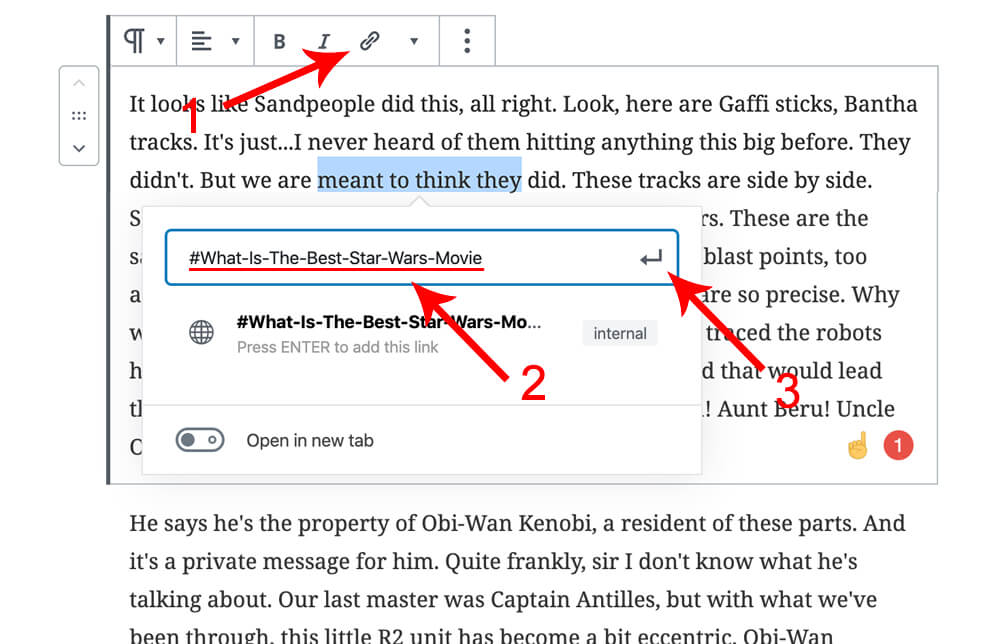
Once you have installed and activated the plugin, you can configure the buttons to display by going to the AddThis settings page. We recommend using the AddThis plugin, which allows you to add a variety of social media and bookmarking buttons to your WordPress website. Using a plugin is the easiest way to add bookmark links to WordPress. However, if you are not comfortable with code, there are a few great plugins that can help you add bookmark links to WordPress with just a few clicks. Adding bookmark links to WordPress manually requires adding a few lines of code to your website’s theme. There are a few different ways to add bookmark links to WordPress, including using a plugin or manual code. Once user click on that anchor link, they will be brought to the address section.Adding bookmark links to your WordPress website is a great way to improve your website’s usability and encourage visitors to share your content. Block popup toolbar will appear.Ĭlick on the link icon, and enter your anchor link with hashtag/pound symbol, e.g: #address. Let’s say at the top of the contact-us page, you have our address text. When user click on it, they will straight go to the address part on the page.

If you are sharing or using a page link on your website and your structure is like. I will explain this with a contact-us page example with address as anchor link. I have created an anchor with internal-anchor-link. Enter the text which will be used for the anchor. Click on the Settings icon (gear icon) and click on Advanced tab. Mouse cursor should be at that header (anywhere). Let’s say you want to create an anchor link for a header. Read on how to create anchor links in your WordPress posts or pages. With the new WordPress Gutenberg plugin, it is under Advanced tab. It’s a handy way of pointing links to a specific header or paragraph in a page. Page jumps or html anchor links are links which when you click on it, will bring you to another part of the page.


 0 kommentar(er)
0 kommentar(er)
